بسم الله الرحمن الرحيم
الحمدلله والصلاة والسلام على رسول الله
الدرس العاشر :
الإطارات frames وطريقة استخدامها في عرض صفحات الويب.
ما هي الإطارات؟
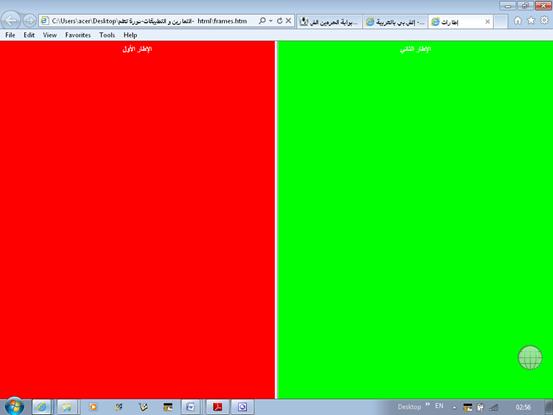
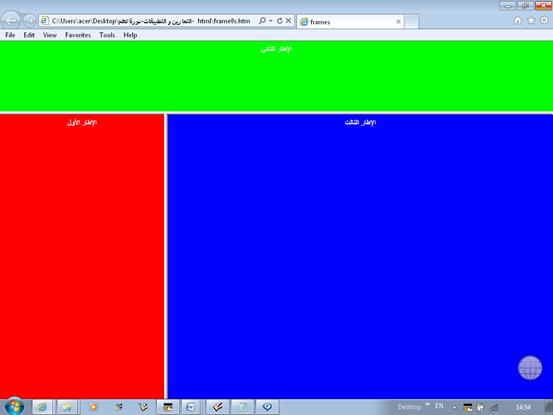
هذه الصفحة مقسمة إلى عدة أقسام بحيث يظهر في كل منها صفحة مستقلة، وتبدو بصورة منفصلة عن الأقسام الأخرى.
والحقيقة أن كل قسم منها هو عبارة عن ملف html كامل ومستقل بحد ذاته. وهي مجرد صفحات عادية لا تختلف أبداً عن تلك التي تعلمت إنشاءها في الدروس السابقة، ولا علاقة لكل منها بالصفحات الأخرى من حيث التركيب والتعريف.
أما كيف تم جمعها معا لتظهر بالشكل الذي شاهدته؟
مكونات صفحة الإطارات = عدد ملفات الصفحة نفسها + صفحة الملف الأساسي الذي يجمعها.
يعني: نحتاج إلى خمس ملفات لتكوين الصفحة.
1- الملف أساسي يتم إنشاؤه خصيصا لتعريف صفحة الإطارات وتجميعها وتحديد خصائصها.
2- الصفحات والملفات الإعتيادية .
سنتسخدم هذه الملفات في تطبيق الأمثلة :
frame1.html, frame2.html, frame3.html frame4.html
أو نستخدم الملفات التي قمنا بالتدرب عليها في الدروس السابقة.
كود بلغة HTML:
<html>
<head>
<title>frame1</title>
</head>
<body>
frame 1
</body>
</html>
ونبدأ الآن بتعريف الملف الرئيسي الذي سيضم كافة الإطارات والملفات. وهو بالمناسبة ملف ذو حالة خاصة حيث نقوم باستخدام الوسوم
<frameset> ... </frameset>
بدلاً من الوسوم <body> ... </body>
كود بلغة HTML:
<html>
<head>
<title>master file</title>
</head>
<frameset>
</frameset>
</html>
الخصائص:
1- وخاصية cols : لتعريف عدد وأحجام الإطارات العمودية للصفحة.
وتُحدد الأحجام بطريقتين: الطريقة المباشرة والطريقة النسبية ... أو كلاهما معا.

كود بلغة HTML:
<frameset cols="50%,50%"></frameset>
50%,50%: بالنسبة لحجم الشاشة
كود بلغة HTML:
<frameset cols="200,*,15%,20%"></frameset>
* : غير محدد ، وفي المثال: المساحة المتبقية من الشاشة
كود بلغة HTML:
<frameset cols="150,*,2*"> </frameset>
2* : ضعفي حجم الإطار الذي يسبقه (الثاني)
2- خاصية rows : لتحدبد عدد وحجم الإطارات الأفقية (الصفوف) داخل الصفحة. باستخدام الطريقة النسبية أو المطلقة. يمكن تطبيق نفس الأمثلة السابقة مع تغيير الخاصية .
3- الوسم < frame> :
وهو وسم مفرد أي ليس له وسم نهاية. وفيه نقوم بتحديد مصدر وخصائص كل ملف نريد إظهاره داخل أحد الإطارات. وذلك باستخدام هذا الوسم مرات بنفس عدد الإطارات المذكورة داخل
< frameset>.
سوف الخاصية src لتحديد مصدر الملف.
كود بلغة HTML:
<frameset cols="200,400,*">
<frame src="frame1.html">
<frame src="frame2.html">
<frame src="frame3.html">
</frameset>
<frameset rows="20%,*">
<frame src="frame2.htm">
<frameset cols="30%,*">
<frame src="frame1.htm">
<frame src="frame3.htm">
</frameset>
</frameset>
إنشاء صفحة ويب باستخدام الإطارات.

كيف نقسم الصفحة إلى إطارات عمودية وأفقية؟
1-
كود بلغة HTML:
<frameset rows="100,*">
<frame src="frame1.html">
<frame src="frame2.html">
</frameset>
الإطار الثاني مقسم إلى عمودين وهنا يعتبر بمفهوم لغة html وكأنه صفحة إطارات جديدة لذلك نعاود استخدام تعريف الصفحات <frameset> مرة أخرى.
2- نضيف تعريف للعمودين (الإطار الثاني). وبذلك تكون الشيفرة النهائية كالتالي:
كود بلغة HTML:
<frameset rows="100,*">
<frame src="frame1.html">
<frameset cols="200,*">
<frame src="frame2.html">
<frame src="frame3.html">
</frameset>
</frameset>
خصائص الوسم <frameset>
frameborder خاصية تحديد ظهور أو عدم ظهور الحدود حول الإطارات وتأخذ القيم 1 للظهور، و0 لعدم الظهور.
كود بلغة HTML:
<frameset rows="50,*,15%,20%" frameborder="0">
<frame src="frame1.html">
<frame src="frame2.html">
<frame src="frame3.html">
<frame src="frame4.html">
</frameset>
border: خاصية تحديد سمك الحدود الظاهرة حول الإطارات وهي تأخذ قيماً بالبيكسل. (border="n") وتعمل فقط مع netscape
bordercolor: لإضافة لون للحدود (bordercolor="rrggbb") وتعمل مع netscape أيضاً.
framespacing: لتحديد مسافات فارغة إضافية حول الإطارات وتأخذ قيماً بالبيكسل (framespacing="n")
خصائص الوسم < frame> كالتالي:
marginheight: خاصية تحديد مقدار المسافة الفارغة المتروكة للهوامش العلوية والسفلية للإطار (بالبيكسل).
marginheight="n"
marginwidth: تحدد مقدار المسافة الفارغة المتروكة للهوامش اليمنى واليسرى للإطار (بالبيكسل).
marginwidth="n"
scrolling: تحدد إمكانية ظهور أو عدم ظهور أشرطة التصفح الأفقية والعمودية على جوانب أو أسفل الإطار. وتأخذ القيم:
yes للظهور
no لعدم الظهور
وauto التي تحدد ظهور الأشرطة أو عدمه تلقائياً بحسب الحاجة إليها.
scrolling="yes"
scrolling="no"
scrolling="auto"
noresize عند إضافة هذه الخاصية يتم منع عملية التحكم بحجم الإطار بالتصغير أو التكبير من خلال السحب والإفلات. وهي لا تأخذ أي قيم.
وأيضا يمكن أن نستخدم هذه الخصائص (سبق تعريفها):
frameborder, framespacing, border, bordercolor
وأيضا من الوسوم المتعلقة بالإطارات، (ويدرج داخل الملف الرئيسي وعادة في النهاية) :
<noframes> ... </noframes>
يستخدم هذا الوسم لتوفير بديل معين عن صفحة الإطارات في حالة قيام أحد الزوار بدخول الموقع مستخدماً متصفحاً لا يدعم الإطارات.
كود بلغة HTML:
<html>
<head>
<title>main file</title>
</head>
<frameset rows="50,*,15%,20%" frameborder="0">
<frame src="frame1.html">
<frame src="frame2.html">
<frame src="frame3.html">
<frame src="frame4.html">
</frameset>
<noframes>
<body>
هذا الجزء هو البديل للزوار الذين لا تدعم متصفحاتهم (الإطارات)
</body>
</noframes>
</html>
name هذه الخاصية تعتبر من أهم خصائص الوسم < frame> لأنها تحدد طريقة تنسيق العمل بين الإطارات والصفحات وأسلوب عرضها.
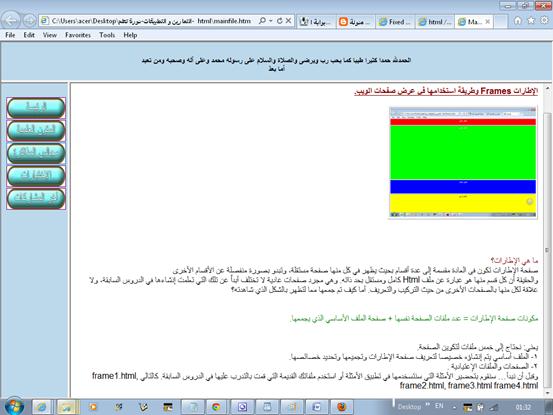
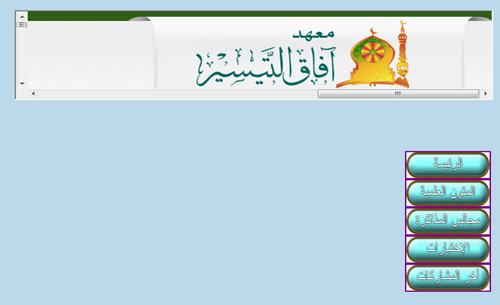
شيفرة الملف الرئيسي الذي أسميته mainfile.html

كود بلغة HTML:
<html>
<head>
<title>main file</title>
</head>
<frameset rows="60,*">
<frame src="header.html" noresize scrolling="no" marginheight="1" marginwidth="1">
<frameset cols="120,*">
<frame src="lftframe.html" noresize scrolling="no" marginheight="1" marginwidth="1">
<frame src="htmintro.html">
</frameset>
</frameset>
</html>
شيفرة الملف العلوي (العنوان الرأسي) الذي اسمه header.html
كود بلغة HTML:
<html>
<head>
<title>header file</title>
</head>
<body bgcolor="#bcd8eb">
<center>
<b><font face="arial">الحمدلله حمدا كثيرا طيبا كما يحب رب ويرضى والصلاة والسلام على رسوله محمد وعلى آله وصحبه ومن تعبد<br>
أما بعدُ
</font></b>
</center>
</body>
</html>
شيفرة الملف الذي يحتوي على الأزرار والوصلات التشعبية والذي اسمه lftframe.html
كود بلغة HTML:
<html>
<head>
<title> buttons-links</title>
</head>
<body bgcolor="#bcd8eb">
<a href="http://www.afaqattaiseer.com/vb/"><img src="index.jpg"></a><br>
<a href="http://www.afaqattaiseer.com/vb/forumdisplay.php?f=275"><img src="books.jpg"></a><br>
<a href=" http://www.afaqattaiseer.com/vb/forumdisplay.php?f=3 "><img src="study.jpg"></a><br>
<a href="http://www.afaqattaiseer.com/vb/forumdisplay.php?f=579 "><img src="exams.jpg"></a><br>
<a href="http://www.afaqattaiseer.com/vb/search.php?searchid=188846 "><img src="new.jpg"></a><br>
<!--align="right"أفقي أعلى الصفحة= إضافة-->
<!--في نهاية الأسطر الخمس السابقة <br> أو <p>عمود على يسار الصفحة= إضافة الوسم align="left"-->
</body>
</html>
والإطار الأكبر: هو الإطار العام الذي نريد إظهار الملفات فيه. يحتوى على صفحة المقدمة والمسماه htmintro.html
باستخدام الخاصية name سنقوم بتعيين اسم ما للإطار -أي الإطار الذي نرغب أن تظهر به الملفات عندما نقوم بالنقر على الوصلات التشعبية- حيث سيتم فيما بعد استخدام هذا الإسم من أجل استهداف هذا الإطار من قبل الوصلات التشعبية في الإطارات الأخرى أو حتى في الصفحات الأخرى.
لذلك سنتعرف على خاصية جديدة من خصائص الوسم < a> ... < /a> وهذه الخاصية هي target.
يجب أن نضع الخاصية name في الوسم الخاص بتعريف الإطار العام الذي ستظهر به الملفات. وبافتراض أننا نريد تسمية هذا الإطار بالاسم mainwindow.
إذن تصبح شيفرة الملف الأساسي هي:
كود بلغة HTML:
<html>
<head>
<title>main file</title>
</head>
<frameset rows="80,*">
<frame src="header.html" noresize scrolling="no" marginheight="1" marginwidth="1">
<frameset cols="140,*">
<frame src="lftframe.html" noresize scrolling="no" marginheight="1" marginwidth="1">
<frame src="htmintro.html" name="mainwindow">
</frameset>
</frameset>
</html>
انتهت المرحلة الأولى إعداد الملف الرئيسي ليكون ملف إطارات فعال.
ونستطيع الآن استهداف ذلك الإطار من أي مكان باستخدام الإسم الذي عرفناه به.
المرحلة الثانية :
سوف نستخدم قيم معينة توفرها html للخاصية target ، وهذه القيم (ثابتة) ومعرفة بشكل مسبق في لغة html ، فلو أدخل المستخدم أسماء أخرى لن يحصل على نفس النتيجة. (نذكر أننا في المثال السابق اخترنا اسم mainwindow ، وهذا يعتبر من إضافات المستخدمين فهو قيمة متغيرة) وهي :
ويجب أن نتذكر دائماً أنها نكتب بالأحرف الصغيرة lowercase ، فإذا كتبنا بالأحرف الكبيرة فلن نحصل على النتيجة التي تريدها لأنها ستعتبر في هذه الحالة وكأنها أسماء عادية.
وهذه هي القيم الأربعة:
_self
(الحالة الإفتراضية) تقوم بتحميل الصفحة في نفس الإطار الذي توجد به الوصلة التشعبية التي تم النقر عليها، هذا ما يحدث عندما لا نحدد أي القيمة، أليس كذلك؟
_top
تحمل الصفحة في أعلى مستوى للشاشة أي تلغي الإطارات الموجودة أصلاً
_blank
تقوم بفتح شاشة جديدة وفارغة للمتصفح وتعرض الصفحة المحملة فيه
_parent
حاليا وفي مثالنا هذه القيمة تساوي _top أي تعمل نفس عملها .(إن شاء الله ، سوف نشرح هذه القيمة بالتفصيل بعد تعديل ملف الوصلات التشعبية):
كود بلغة HTML:
<html>
<head>
<title>buttons-links</title>
</head>
<body bgcolor="#bcd8eb">
<a href="http://www.afaqattaiseer.com/vb" target=_blank ><img src="index.png" align="right" height=43 width=120></a><p>
<a href="http://www.afaqattaiseer.com/vb/forumdisplay.php?f=275" target=_blank><img src="books.png" align="right" height=43 width=120></a><p>
<a href="http://www.afaqattaiseer.com/vb/forumdisplay.php?f=3" target=_blank><img src="study.png" align="right" height=43 width=120></a><p>
<a href="http://www.afaqattaiseer.com/vb/forumdisplay.php?f=579" target=_blank><img src="exams.png" align="right" height=43 width=120></a><p>
<a href="http://www.afaqattaiseer.com/vb/search.php?searchid=188846" target=_blank><img src="new.png" align="right" height=43 width=120></a>
</body>
</html>
_parent الآن نشرح القيمة
في المثال السابق كان لدينا صفحة إطارات واحدة هي main.htm ، لذلك كانت القيمة _parent مساوية للقيمة _top.
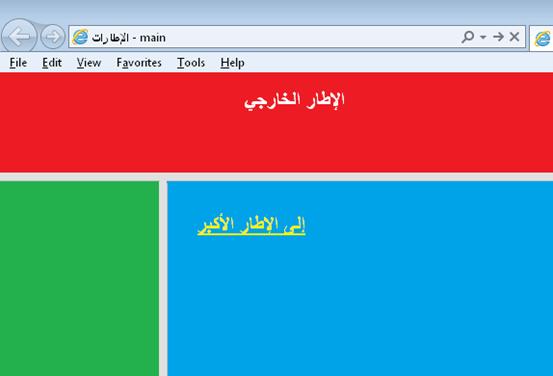
لكن لو كان لدي صفحتين للإطارات يعني صفحة للإطار الخارجي (الذي يشمل جميع الإطارات) وصفحة للإطارات الداخلية . مثال:
الإطار الأول : وهو الإطار الخارجي.

كود بلغة HTML:
<html>
<head>
<title> outer file</title>
</head>
<frameset rows="2%,*">
<frame src="head.html">
<frame src="inner.html">
</frameset>
</html>

كود بلغة HTML:
<html>
<head>
<title> inner file</title>
</head>
<frameset cols="2%,*">
<frame src="sidebar.html">
<frame src="content.html">
</frameset>
</html>
الملف content.html:
كود بلغة HTML:
<html>
<head>
<title> content file</title>
</head>
<body>
<h2><font color="#ffff00"><a href="inner.html" target=_parent> إلى الإطار الأكبر</a></font></h2>
</body>
</html>
الإطار الرئيس main.html:

عند النقر على هذا الرابط:
كود بلغة HTML:
<a href="inner.html" target=_parent> إلى الإطار الأكبر</a>
-بإذن الله- ننتقل إلى الإطار الأكبر (الإطار الخارجي)

أخيرا ..
لإضافة إطار في أي صفحة ويب نستخدم الوسم <iframe></iframe>
لنجرب إدراج الكود التالي في إحدى الصفحات التى تم إنشائها في الدروس السابقة.
كود بلغة HTML:
<iframe src="http://www.afaqattaiseer.com/vb/index.php" width="70%" height="90"></iframe>

في الدرس القادم إن شاء الله سنتعرف على كيفية تضمين ملف صوت أو فيديو إلى صفحة ويب.
الواجب التطبيقي (14)
- إنشاء صفحة ويب تحتوي على إطار رئيسي وآخر ثانوي.
- استخدام _blank .
الحمدلله
سبحانك لا علم لنا إلا ما علمتنا إنك أنت العليم الحكيم
اللهم صل وسلم على نبيك ورسولك محمد وعلى آله وصحبه ومن تبعهم بإحسان إلى يوم الدين