بسم الله الرحمن الرحيم
الحمدلله والصلاة والسلام على رسول الله
الدرس السابع
الخرائط الصورية image maps
وهو من المواضيع المتقدمة نوعاً ما في لغة html.
عرفنا من خلال درس الوصلات التشعبية، أننا نستطيع إدراج صورة لتمثل وصلة تشعبية ما.
الخرائط الصورية : عبارة عن صورة واحدة تحتوي على العديد من هذه الوصلات التي تقوم بإيصالنا إلى مواقع مختلفة!!؟
في هذا الدرس سنتعرف على الوسوم الجديدة الخاصة بهذه الخرائط.
سوف نعود أيضاً للتعامل مع وسوم الصور (بما أننا نتحدث عن خرائط صورية)
كذلك سنتعامل مع الوصلات التشعبية (كون الخرائط الصورية هي تطبيق آخر للوصلات)
وأخيراً نحتاج إلى أحد برامج تحرير الصور مثل: paint (في ويندوز) لاستخدامه في معرفة بعض التفاصيل الخاصة بالصور.
سنعمل على هذه الصورة لتكون خريطتنا الصورية الأولى. إن شاء الله.
بسم الله وبه نستعين
الخرائط الصورية :
وسيلة تعليمية نافعة بإذن الله ، بحيث يكتفى باستخدام الصور أو الخرائط وبعض الجمل البسيطة أوالملفات الصوتية ، وهناك أمثلة عديدة لاستخدامها
- الخرائط الجغرافية أو الجوية (الطقس) وغيرها
- وأيضا الخرائط والصور الخاصة بالحج .
أما بالنسبة للإستخدام في صفحات الويب:
- شريط التنقل (الوصلات)
وهناك استخدامات أخرى.
وهذه هي الشيفرة الخاصة بإدراجها
كود بلغة HTML:
<img src=" map-0.jpg" border="0">
والآن سنتعرف على خصائص جديدة من خصائص الوسم < img> :
usemap="#map_name" : خاصية إخبار المتصفح أن يستخدم هذه الصورة كخريطة.
أما القيمة map_name فهي تمثل الاسم الذي نريد أن نعيّنه للخريطة. وكما ترى فإن هذا الاسم مسبوق بإشارة #.
الخطوة الأولى أن نسمي الخريطة باسم ourmap عندها سوف تصبح الشيفرة كما يلي:
كود بلغة HTML:
<img src="map-0.jpg" border="0" usemap="#ourmap">
ثم ننتقل لتحديد التفاصيل.
سنقوم بإخبار المتصفح أننا نريد خريطة تحمل الإسم ourmap
<map name="ourmap">
...
</map>
ونلاحظ عدم استخدام إشارة # مع التسمية هنا.
الخطوة التالية تحديد المناطق الساخنة أو الفعالة hotspots للوصلات التشعبية، ولنفترض أننا نريدها بالشكل التالي:
(هذا مثال للتوضيح ويمكن أن تُحدد مناطق أخرى وأشكال أخرى مغايرة).
كيف نحدد هذه المناطق باستخدام html وكيف يمكن للمتصفح أن يميزها دون غيرها؟
الجواب هو استخدام الوسم < area> والذي يدرج ضمن الوسم < img> وبنفس عدد المناطق الفعالة التي نريدها. إذن:
1- تحديد عدد المناطق الفعالة.
كود بلغة HTML:
<map name="ourmap">
<area>
<area>
<area>
<area>
<area>
<area>
</map>
وذلك باستخدام خصائص الوسم < area> :
الخاصية الأولى : shape لتحديد شكل كل منطقة .
الخاصية الثانية: coords لتحديد موقع كل منطقة.
الخاصية الثالثة: href لأن كل منطقة تمثل وصلة تشعبية وتشير إلى عنوان موقع ما . وقد مرت معنا في درس سابق.
تأخذ الخاصية shape ثلاثة قيم لتحديد شكل المنطقة الفعالة وهي:
rect
للأشكال المربعة والمستطيلة المنتظمة
circle
للدوائر
poly
للأشكال العشوائية والمضلعة
ولدينا ثلاثة مستطيلات وثلاثة أشكال مضلعة:
كود بلغة HTML:
<map name="ourmap">
<area shape="poly">
<area shape="poly">
<area shape="poly">
<area shape="rect">
<area shape="rect">
<area shape="rect">
</map>
أما الخاصية coords والتي سنستخدمها إن شاء الله ، لتحديد مواقع الأشكال السابقة،
فإنها تأخذ قيماً رقمية تمثل إحداثيات الشكل الهندسي بالبيكسل على الخريطة
طبعا ... (أربعة أرقام) في الشكل الرباعي المنتظم نحتاج لمعرفة إحداثيي الزاوية اليسرى العليا وإحداثيي الزاوية اليمنى السفلى.
كيف نستطيع إيجاد هذه الإحداثيات؟
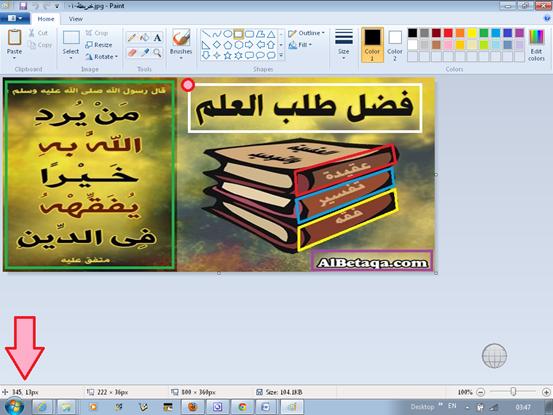
هنا يأتي دور برنامج تحرير الصور ، واخترنا برنامج paint ؛ الذي يوفره نظام ويندوز.
بعد تحميل الصور في هذا البرنامج نضع المؤشر في المكان المطلوب وسوف تظهر إحداثيات النقطة التي يقع عليها المؤشر على الشريط الموجود أسفل نافذة البرنامج. نسجل إحداثيات جميع النقاط المطلوبة من أجل استخدامها في تعريف الخريطة. مع التنبيه على أهمية أن تكون الإحداثيات دقيقة إلى حد ما.

ولنعد الآن إلى خريطتنا.
نبدأ من منطقة حديث رسول الله صلى الله عليه وسلم: الشكل المستطيل (1):
إحداثيات النقطة العليا هي: (6, 9) وإحداثيات النقطة السفلى هي (315, 352).
ثم منطقة "فضل طلب العلم" الشكل المستطيل (2):
إحداثيات النقطة العليا هي: (345,13) وإحداثيات النقطة السفلى هي (774,100).
ثم منطقة "albetaqa.com" الشكل المستطيل (3):
إحداثيات النقطة العليا هي: (573,321) وإحداثيات النقطة السفلى هي (794,355).
ثم منطقة "عقيدة" الشكل المضلع(الرباعي) (1):
(542,174),(726,156),(544,216), (721,124).
ثم منطقة "تفسير" الشكل المضلع(الرباعي) (2):
(544,226),(721,169), (549,266), (723,200).
ثم منطقة "فقه" الشكل المضلع(الرباعي) (3):
(548,278), (727,208), (549,318), (730,245).
لنقم الآن بكتابة هذه البيانات ضمن الشيفرة السابقة والتي ستصبح كما يلي:
كود بلغة HTML:
<map name="ourmap">
<area shape="poly" coords="542,174,726,156,544,216,721,124">
<area shape="poly" coords="544,226, 721,169, 549,266, 723,200">
<area shape="poly" coords="548,278, 727,208, 549,318, 730,245">
<area shape="rect" coords="6, 9, 315, 352">
<area shape="rect" coords="345,13, 774,100">
<area shape="rect" coords="573,321, 794,355">
</map>
بقي تعيين العناوين التي ستشير إليها الوصلات التشعبية والتي سنستخدم لها الخاصية href.
كود بلغة HTML:
<img src="map-0.jpg" border="0" width="800" height="360" alt="ourmap" usemap="#ourmap">
<map name="ourmap">
<area shape="poly" coords="542,174,726,156,544,216,721,124" href="http://www.afaqattaiseer.com/vb/forumdisplay.php?f=25">
<area shape="poly" coords="544,226, 721,169, 549,266, 723,200" href="http://www.afaqattaiseer.com/vb/forumdisplay.php?f=4">
<area shape="poly" coords="548,278, 727,208, 549,318, 730,245" href="http://www.afaqattaiseer.com/vb/forumdisplay.php?f=40">
<area shape="rect" coords="6, 9, 315, 352" href="http://www.afaqattaiseer.com/vb/forumdisplay.php?f=11">
<area shape="rect" coords="345,13, 774,100" href="http://www.afaqattaiseer.com/vb/forumdisplay.php?f=70">
<area shape="rect" coords="573,321, 794,355" href="http://www.albetaqa.com/site/">
</map>
فائدة:
هذه مواقع خاصة بإنشاء مثل هذه الخرائط وفيها أمثلة على استخداماتها
http://www.mobilefish.com/services/i.../image_map.php
http://www.imapbuilder.net/
الطريقة السابقة أصعب لكن حتى نتعلم كيفية إنشاء مثل هذه الخرائط وما هي الوسوم الخاصة بها في html .
وهذه الموقع نافعة بإذن الله عند الحاجة إلى إنشاء خرائط صورية في وقت يسير.
الواجب التطبيقي (9)
- عمل خريطة صورية.
وفقكم الله ورزقكم العلم النافع والعمل الصالح
الحمدلله
سبحانك لا علم لنا إلا ما علمتنا إنك أنت العليم الحكيم
اللهم صل وسلم على نبيك وسولك محمد وعلى آله وصحبهم ومن تبعهم بإحسان إلى يوم الدين