بسم الله الرحمن الرحيم
الحمدلله والصلاة والسلام على رسول الله
الدرس التاسع :
هذا الدرس سيكون حول الجداول.
تعد الجداول من أقوى الأدوات التي تتضمنها لغة html .
فاستخدام الجداول في صفحات الويب لا يقتصر على قوائم البيانات، بل يتعدى ذلك إلى استخدامها في تصميم الصفحات نفسها وتنظيمها، والتحكم بمظهرها بصورة قوية وفعالة.
لذا من الممكن أن تحتوي الخلية على أي عنصر من عناصر لغة html : نصوص، رسوم، قوائم، وصلات تشعبية، بل وحتى جداول. مثال: من موقع المعهد (حدود الجدول ملونة بالأحمر )

في البداية سنتعرف على الوسوم الأساسية الخاصة بالجداول، سواء كان الجدول مكون من خلية واحدة أو من مليون خلية… الأمر سيان:
<table> ... </table> وسوم تعريف الجدول
<tr>...</tr> table row وسوم تعريف الصف في الجدول
<td> cell data </td> table data وسوم تعريف الخلايا في الصف وتعريف محتويات كل خلية
<table> ... </table>
والآن بعد إدراج هذين الوسمين:
كيف نضيف الصفوف والخلايا (أو الأعمدة) التي نريدها ؟
أولاً: الصفوف:
سنقوم بإضافة الوسوم : <tr> ... </tr>
بنفس عدد الصفوف التي تريدها. ولنفترض هنا أنها ثلاثة.
كود بلغة HTML:
<table>
<tr>
</tr>
<tr>
</tr>
<tr>
</tr>
</table>
ثانيًا: الأعمدة (الخلايا)
نستخدم <td> ... </td>
بعدد الأعمدة التي نريدها، وطبعًا سوف نكتبها بين الوسوم <tr> ... </tr> طالما أن الخلايا هي جزء من الصفوف.
وأيضا النص الذي نريد إدراجه في الخلية يكتب ضمن هذين الوسمين. كما في المثال التالي
كود بلغة HTML:
<table>
<tr>
<td> data </td>
<td> data </td>
</tr>
<tr>
<td> data </td>
<td> data </td>
</tr>
<tr>
<td> data </td>
<td> data </td>
</tr>
</table>
الخصائص التي تستخدم مع الوسوم < table> ... < /table>
border : خاصية إضافة حدود للجدول وتحديد سماكتها، والقيمة الإفتراضية لها هي صفر أي لا حدود.
مثال
كود بلغة HTML:
<table border="5">
width : هذه خاصية تحديد عرض الجدول ككل.
وهناك أسلوبين لتحديد العرض:
- المطلق : بكتابة الرقم الذي يمثل العرض مباشرة (بالبيكسل).
- والنسبي : بكتابة رقم مئوي يحدد عرض الجدول بالنسبة لعرض نافذة المتصفح.
كود بلغة HTML:
<table width="600">
كود بلغة HTML:
<table width="80%">
height : خاصية تحديد ارتفاع الجدول. من خلال قيمة مطلقة أو قيمة نسبية .
كود بلغة HTML:
<table height="500">
كود بلغة HTML:
<table height="100%">
cellspacing : خاصية تحديد المسافة بين كل خلية من خلايا الجدول
كود بلغة HTML:
<table cellspacing="10">
cellpadding : خاصية تحديد حجم الهوامش لخلايا الجدول أو تحديد المسافة الفاصلة بين الحدود وبداية النص في كل خلية.
كود بلغة HTML:
<table cellpadding="10">
align : خاصية تحديد محاذاة الجدول أفقياً على الصفحة يميناً أو يساراً.
وقيمها : right, left
كود بلغة HTML:
<table align="left">
كود بلغة HTML:
<table align="right">
bgcolor : خاصية تحديد لون الخلفية للجدول
كود بلغة HTML:
<table bgcolor="#00ffff">
والآن الخصائص المستخدمة مع وسوم الصف <tr> ... </tr>
أما أهم الخصائص التي تضاف لهذا الوسم فهي:
align : خاصية تحديد محاذاة النص أفقياً داخل الخلايا التي يتكون منها الصف.
وقيمها: right, left, center وقيمتها الإفتراضية هي center
valign : خاصية تحديد المحاذاة العمودية للنص داخل خلايا الصف، للأعلى أو للأسفل أو في المنتصف أو على امتداد الخط الأساسي للخلية.
وقيمها هي: top, bottom, middle, baseline
bgcolor : خاصية تحديد لون الخلفية للخلايا التي يتكون منها الصف. حيث يتم تجاهل لون الخلفية المحدد ضمن وسم < table>.
أما الخصائص المستخدمة مع الخلايا (الأعمدة)، فهي:
align خاصية تحديد محاذاة النص الموجود في الخلية أفقياً.
وقيمها هي left, center, right
valign خاصية تحديد المحاذاة العمودية للنص.
وقيمها top, middle, bottom, baseline
width خاصية تحديد عرض الخلية، وذلك بكتابة القيمة المطلقة بالبيكسل، أو بالنسبة المئوية. ويكفي تحديد العرض للخلايا في أحد الصفوف لكي يتم تطبيقه على كل الخلايا في كل الصفوف.
height خاصية تحديد الإرتفاع المطلوب للخلية في الصف، وذلك بالطريقة المطلقة أو النسبية. وتحديد ارتفاع إحدى الخلايا في الصف يؤدي إلى تطبيقه على كل الخلايا فيه.
bgcolor خاصية تحديد لون خلفية الخلية
colspan خاصية دمج الخلية الحالية مع العدد المطلوب من الخلايا التي تليها أفقياً < td colspan="n"> حيث n هو عدد تلك الخلايا
rowspan خاصية دمج الخلية الحالية مع العدد المطلوب من الخلايا التي تليها عمودياً (أي أسفلها). < td rowspan="n">
الملاحظات مهمة:
* هناك خصائص تتكرر مع جميع الوسوم. مثلاً الخاصية bgcolor.
إذا كررت مع جميع الوسوم:
1- يتم تطبيق اللون المحدد مع وسم الخلية
2- فإذا لم يكن محدداً يطبق اللون المحدد مع وسم الصف
3- فإذا لم يوجد يطبق اللون المحدد مع وسم الجدول
4- وإذا لم يكن هذا محدداً يتم إعتماد لون خلفية الصفحة في الوسم < body>.
* الخصائص width, height.
أفضل طريقة للتعامل مع هذه الخصائص هي:
1- تحديد العرض والإرتفاع للجدول ككل من خلال الوسم < table>.
2- ثم استخدام هذه الخصائص في وسوم الخلايا وتحديد العرض المطلوب لكل خلية على حده في الصف الأول، والارتفاع المطلوب لكل صف في الجدول.
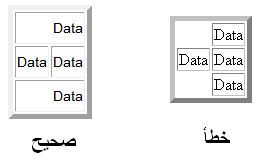
ما ذا لو إذا أردنا أن تحتوي بعض الصفوف في الجدول على عدد من الخلايا أقل من باقي الصفوف:
سنجرب طريقتين محتملتين ثم نرى النتيجة لنعرف الطريقة الصحيحة التي سنعتمدها.
أولاً : طريقة حذف وسوم الخلايا منها.
كود بلغة HTML:
<table border="5">
<tr>
<td> data </td>
</tr>
<tr>
<td> data </td>
<td> data </td>
</tr>
<tr>
<td> data </td>
</tr>
</table>
وثانيا: طريقة دمج الخلايا معاً باستخدام الخصائص colspan, rowspan.
كود بلغة HTML:
<table border="5">
<tr>
<td colspan="2"> data </td>
</tr>
<tr>
<td> data </td>
<td> data </td>
</tr>
<tr>
<td colspan="2"> data </td>
</tr>
</table>
باستخدام الطريقتين السابقتين سنحصل على النتيجة التالية :

- إن استخدام طريقة حذف الخلايا يبقي مكان الخلايا المحذوفة محجوزاً كما لو أنها لم تحذف. بينما تحتفظ بقية الخلايا بخصائصها.
أما استخدام طريقة الدمج. فالقاعدة أساسية: كل خلية يتم دمجها يجب بالمقابل حذف وسوم التعريف الخاصة بها. ما عدا تعريف الخلية الأساسية.
هناك نوع خاص من الخلايا التي يتم تعريفها باستخدام الوسوم <th> ... </th> وهي اختصار table header أي ترويسة الجدول.
والفرق بينها وبين <td> ... </td> هو أن النص الذي تحتويه يظهر بخط أسود عريض ومحاذاته في منتصف الخلية بصورة إفتراضية. وبقية الخصائص المستخدمة معها هي نفس خصائص < td> وبنفس التفاصيل.
وأخيرا من الوسوم المستخدمة في الجداول :
<caption> ... </caption>
وهي تختص بإضافة عنوان رئيسي للجدول ككل. لذلك فهي عندما تكتب يتم وضعها مباشرة بعد الوسم < table> وبصورة مستقلة وليس ضمن وسوم الصفوف أو الخلايا.
كود بلغة HTML:
<table border="5">
<caption> table caption </caption>
<tr>
<td> data </td>
<td> data </td>
</tr>
<tr>
<td> data </td>
<td> data </td>
</tr>
<tr>
<td> data </td>
<td> data </td>
</tr>
</table>
يمكن تجربة عدة احتمالات :
http://tablegen.nfshost.com/
http://www.htmlportal.net/table-generator/
http://tablestyler.com/
***التصميم المرتكز على الأقسام division-based layout
نعم...الجداول هي الأداة الأشهر في تصميم الصفحات بواسطة html ، لكن هناك خيارات أخرى.
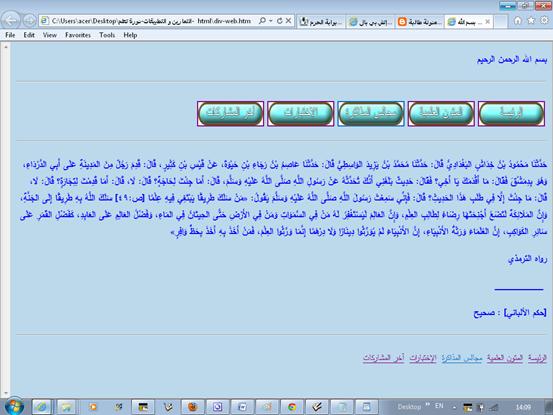
منها: "التصميم المرتكز على الأقسام"، يتم من خلاله تعريف أقسام الصفحة باستعمال الوسم <div>. (سواء كانت الأقسام أفقية أم عمودية).
وبمقارنته مع التصميم بالجداول نجد أن التصميم المرتكز على الأقسام أسرع في تحميل الصفحة أي أن حجم الصفحة أقل ، كما أن تعديل الصفحة وتحديثه أيسر وأكثر مرونة.
(طبعا، هناك برامج مثل فرونت بيج .. يمكن استخدامها لتعديل وتحديث الصفحة بيسر وسهولة -بإذن الله- سواءا أكانت مصممة بالجداول أو بالأقسام)

في الشكل السابق ، أربعة أقسام
يعني: تكرر هذا الوسم <div> …</div> أربع مرات.
التالي:
كود بلغة HTML:
<body bgcolor="#bcd8eb">
<div id="masterhead"">
<h3><font color="#0000ff">بسم الله الرحمن الرحيم</font></h3>
<hr />
</div>
<div id="topnav">
 <a href="http://www.afaqattaiseer.com/vb" target=_blank><img src="index.png" align="right" clear=right height=43 width=120></a>
<a href="http://www.afaqattaiseer.com/vb/forumdisplay.php?f=275" target=_blank><img src="books.png" align="right" clear=right height=43 width=120></a>
<a href="http://www.afaqattaiseer.com/vb/forumdisplay.php?f=3" target=_blank><img src="study.png" align="right" clear=right height=43 width=120></a>
<a href="http://www.afaqattaiseer.com/vb/forumdisplay.php?f=579" target=_blank><img src="exams.png" align="right" clear=right height=43 width=120></a>
<a href="http://www.afaqattaiseer.com/vb/search.php?searchid=188846" target=_blank><img src="new.png" align="right" clear=right height=43 width=120></a>
<p> </p>
<hr />
</div>
<div id="main">
<p><b><font color="#0000ff" size="4">حَدَّثَنَا
مَحْمُودُ بْنُ خِدَاشٍ البَغْدَادِيُّ قَالَ: حَدَّثَنَا مُحَمَّدُ بْنُ يَزِيدَ
الوَاسِطِيُّ قَالَ: حَدَّثَنَا عَاصِمُ بْنُ رَجَاءِ بْنِ حَيْوَةَ، عَنْ قَيْسِ
بْنِ كَثِيرٍ، قَالَ: قَدِمَ رَجُلٌ مِنَ المَدِينَةِ عَلَى أَبِي الدَّرْدَاءِ،
وَهُوَ بِدِمَشْقَ فَقَالَ: مَا أَقْدَمَكَ يَا أَخِي؟ فَقَالَ: حَدِيثٌ بَلَغَنِي
أَنَّكَ تُحَدِّثُهُ عَنْ رَسُولِ اللَّهِ صَلَّى اللَّهُ عَلَيْهِ وَسَلَّمَ،
قَالَ: أَمَا جِئْتَ لِحَاجَةٍ؟ قَالَ: لَا، قَالَ: أَمَا قَدِمْتَ لِتِجَارَةٍ؟
قَالَ: لَا، قَالَ: مَا جِئْتُ إِلَّا فِي طَلَبِ هَذَا الحَدِيثِ؟ قَالَ: فَإِنِّي
سَمِعْتُ رَسُولَ اللَّهِ صَلَّى اللَّهُ عَلَيْهِ وَسَلَّمَ يَقُولُ: «مَنْ سَلَكَ
طَرِيقًا يَبْتَغِي فِيهِ عِلْمًا [ص:49] سَلَكَ اللَّهُ بِهِ طَرِيقًا إِلَى
الجَنَّةِ، وَإِنَّ المَلَائِكَةَ لَتَضَعُ أَجْنِحَتَهَا رِضَاءً لِطَالِبِ
العِلْمِ، وَإِنَّ العَالِمَ لَيَسْتَغْفِرُ لَهُ مَنْ فِي السَّمَوَاتِ وَمَنْ فِي
الأَرْضِ حَتَّى الحِيتَانُ فِي المَاءِ، وَفَضْلُ العَالِمِ عَلَى العَابِدِ،
كَفَضْلِ القَمَرِ عَلَى سَائِرِ الكَوَاكِبِ، إِنَّ العُلَمَاءَ وَرَثَةُ
الأَنْبِيَاءِ، إِنَّ الأَنْبِيَاءَ لَمْ يُوَرِّثُوا دِينَارًا وَلَا دِرْهَمًا
إِنَّمَا وَرَّثُوا العِلْمَ، فَمَنْ أَخَذَ بِهِ أَخَذَ بِحَظٍّ وَافِرٍ»</font></b></p>
<p><b><font color="#0000ff" size="4">
<span lang="ar-ae">رواه الترمذي</span></font></b></p>
<p><b><font color="#0000ff" size="4"> __________
</font></b></p>
<p><b><font color="#0000ff" size="4">[حكم الألباني] : صحيح</font></b></p>
</div>
<div id="bottomnav">
<hr />
<p>
<a href="http://www.afaqattaiseer.com/vb" target=_blank>الرئيسة</a>
<a href="http://www.afaqattaiseer.com/vb/forumdisplay.php?f=275" target=_blank>المتون العلمية</a>
<a href="http://www.afaqattaiseer.com/vb/forumdisplay.php?f=3" target=_blank>مجالس المذاكرة</a>
<a href="http://www.afaqattaiseer.com/vb/forumdisplay.php?f=579" target=_blank>الإختبارات</a>
<a href="http://www.afaqattaiseer.com/vb/search.php?searchid=188846" target=_blank>آخر المشاركات</a>
</p>
</div>
</body>
لاحظ أننا قمنا باستخدام بتحديد هوية # لكل قسم وإن شاء الله سنقوم بتطبيق الأنماط في المشاركة التالية.
الواجب التطبيقي (12)
- استخدام الجداول في تصميم صفحة ويب.
وفقكم الله ورزقكم العلم النافع والعمل الصالح
الحمدلله
والصلاة والسلام على رسول الله