بسم الله الرحمن الرحيم
الحمدلله والصلاة والسلام على رسول الله
الدرس الثاني:
* الخلفية والألوان
ستعرف على خصائص التي يمكن إضافتها إلى
الوسم <html> ؛ للتحكم في محاذاة النص في المستند ككل.
الوسم <BODY> ؛ للتحكم بالشكل العام للصفحة، والألوان.
طبعاً سنعمل على نفس الصفحة التي قمنا بكتابتها في الدرس الأول. صفحة بسيطة بخلفية بيضاء وخط صغير لونه أسود. وهذه هي الإعدادات الإفتراضية التي يعتمدها المتصفح عندما لا نقوم بتحديد إعدادات أخرى.
* الخاصية dir
تستخدم مع الوسم <html>
طبعا إضافة أي خاصية لهذا الوسم يؤثر في كل ما تحتويه الصفحة لأن هذا الوسم يعتبر الغلاف الخارجي لبقية الوسوم التي تتكون منها صفحة الويب.
هذه dir تقوم بتحديد محاذاة النص في صفحة الويب ككل ، تعرفنا سابقا على الوسمين <p> <br> وكيفية تحديد المحاذاة فيهما لكن تأثيرهما جزئي بقتصر على جزء معين من صفحة الويب .
لكن تأخذ قيمتين فقط هما :
يمين = rtl
يسار = ltr
كود بلغة HTML:
<html dir=rtl>
<html dir=ltr>
وهناك خصائص أخرى لهذا الوسم لكن سنتكفي بهذه الخاصية الآن وننتقل إلى الوسم <body>
تأمل الشيفرة التالية:
كود بلغة HTML:
<BODY BGCOLOR="#FFFFFF">
...
<BODY/>
لقد قمنا بإضافة الخاصية BGCOLOR إلى الوسم < BODY> ، وهي تقوم بتحديد لون الخلفية للصفحة.
أما FFFFFF فهي القيمة التي تمثل اللون وهو هنا اللون الأبيض، (لاحظ أنها مكتوبه بين إشارتي " ") ولو أردت تمثيل اللون الأسود لكتبت الرمز 000000.
فمن أين جاءت هذه القيم، وكيف؟
تلاحظ أن القيم السابقة مكونة من ستة رموز، وهي مكتوبة بالصيغة التالية:-
هناك ثلاثة ألوان أساسية هي الأحمر والأخضر والأزرق، ولكل منها يوجد 256 درجة لونية ويعبر عن هذه الدرجات بالأرقام من 000 وحتى 255.
ومن خلال مزج هذه الألوان بنسب مختلفة نحصل على الألوان الأخرى.
لمعرفة المزيد من هذه الألوان . هنا ملف rgb.txt
أو يمكن أن تبحث في جوجل عن : rgb
فمثلا اللون الأسود مكون من الدرجة 000 من كل من اللون الأحمر والأخضر والأزرق. واللون الأبيض مكون من الدرجة 255 من هذه الألوان. أما اللون الأخضر فهو مكون من الدرجة 255 للون الأخضر، والدرجة 000 للون الأحمر، والدرجة 000 من اللون الأزرق ... وهكذا بنفس الطريقة يتم تكوين باقي الألوان.
حسنا، لكن من أي جاءت الرموز FFFFFF والتي عبرت عن اللون الأبيض بها ؟. إنها ببساطة أرقام…مكتوبة بالنظام السداسي عشري hexadecimal (نظام عددي أساسه الرقم 16 ويعبر عنه باستخدام الأرقام العادية من 0 إلى 9 والرموز A,B,C,D,E,F ).
A = 10
B= 11
C = 12
D = 13
E = 14
F = 15
فالرقم 255 بالنظام العشري العادي يكافئه الرقم FF بالنظام السداس عشري.
ويعبر عن اللون الأزرق الفاتح بالرقم السداس عشري: 6699 CC أما اللون الأسود فرقمه هو 000000.
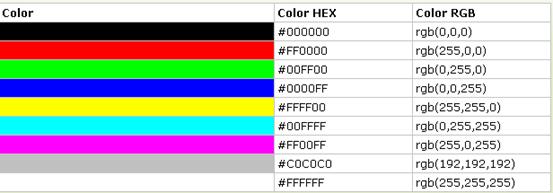
وهذا جدول ببعض الألوان ورموزها المكافئة بالنظام السداس عشري.

أما كيف تعرف الرمز الخاص باللون الذي تريد اختياره
أحمر/16= س + ص/16
أخضر/16= س+ ص/16
أزرق/16= س + ص/16
حيث:
س : أصغر رقم صحيح ناتج عن قسمة (اللون/16)
ص: الباقي (الكسر)
مثلاً: 29، 171 ، 29
29/16 = 1 + 0.8125= 1 + 13/16
171/16 = 10 + 0.6875 = 10 + 11/16
29/16 = 1 + 0.8125= 1 + 13/16
النتيجة: 1DAB1D#
فيوجد برامج و مواقع خاصة تستطيع من خلالها دمج الألوان الثلاثة بنسب مختلفة، لتعرف الرمز السداس عشري المكافئ للون الناتج. وهذا أحدها
http://www.khayma.com/hpinarabic/progs/colormix.zip
وهذه الصفحات (يمكن أن تحفظها على جهازك) لاحظ تغير الخلفية عند تغيير القيم:
http://www.psyclops.com/tools/rgb
http://html4arab.com/Photos/rgb.htm
http://www.svpal.org/webhelp/colors.html
من المهم أن تعرف: أن استخدام إشارة # ضروري لأن بعض المتصفحات لا تتعرف على رموز الألوان إلا بوضع هذه إشارة قبل الرموز.
وبالنسبة لبعض الألوان الأساسية والدارجة، من الممكن استخدام أسماءها مباشرة.
إذن:
كود بلغة HTML:
<body background="ملف صورة" bgcolor=#FFFFFF>
تقوم الخاصية BACKGROUND بتحديد صورة كخلفية (ورق جدران) للصفحة وقد استخدمت الصورة التالية:
واسمها bg.jpg في صفحتي وكانت هذه النتيجة
نلاحظ أن المتصفح قد قام بتكرار عرض الصورة بطريقة التجانب فأصبحت تغطي كل الشاشة. بحيث حجبت أيضاً لون الخلفية (BGCOLOR) لأن هذا اللون يظهر فقط عندما لا نقوم باستخدام صورة ما كخلفية.
لكن مع ذلك سنقوم بتحديد هذه الخاصية إحتياطًا؛ لأن هناك بعض المتصفحات القديمة توصف بأنها متصفحات نصية Text-Based Browsers ( أي ليس بإمكانها عرض الصور).
وربما هناك بعض المستخدمين الذين قاموا بإلغاء خيار عرض الصور تلقائياً من متصفحاتهم لذلك على الأقل بإمكانهم مشاهدة بعض الألوان.
يمكن استخدام الصور بأحجام مختلفة طولياً أو عرضياً كخلفيات للصفحة، والمتصفح يقوم تلقائياً بعرضها في وضع التجانب، إذا لم نحدد له طريقة أخرى لعرضها.
* صور للخلفية:
http://www.aaa-backgrounds.com/html/mainback.shtml
تنبيه:
- استخدام صورة على النت كخلفية، مثال:
كود بلغة HTML:
<body background="http://www.?????.gif" >
ولنكمل مع باقي الخصائص في وسم < BODY>: ربما لاحظت خلال استخدامك للإنترنت أن معظم الوصلات التشعبية ( Links) التي ننقر عليها لتنقلنا إلى صفحات أو مواقع أخرى على الشبكة
يتغير لونها بعد استخدامها. كيف؟
هذه خصائص التي تقوم بالتحكم في ألوان النصوص:
TEXT="#rrggbb" تحديد لون النص الأساسي للصفحة
LINK="#rrggbb" تحديد لون الوصلات التشعبية
VLINK="#rrggbb" تحديد لون الوصلات التشعبية التي تمت زيارتها visited links
ALINK="#rrggbb" تحديد لون الوصلة التشعبية الفعالة أي عندما يتم النقر عليها active links
والآن، سوف نجمل الخصائص السابقة في عبارة واحدة. وسوف نكتب الرموز الخاصة بالألوان بنفس تلك الألوان التي تمثلها. مع ملاحظة أنه لا أهمية للترتيب في كتابة هذه الخصائص داخل العبارة.
[/<body background=bg.jpg" bgcolor=#FFFFFF>
لون الخلفية يتظهر في حالة عدم عرض الصورة فقط
TEXT="#000066"
LINK="#00ff00"
VLINK="#ff0000"
ALINK="#999999" -- هذا اللون يظهر في لحظة النقر عليها بالفأرة
تنبيه:
يجب مراعاة أن تكون ألوان النصوص السابقة ظاهرة بالنسبة للخلفية التي تختارها، وإلا سيكون النص غير مرئي بالنسبة للزائرين !
خصائص إضافية للوسم <body> ... </body>:
bgproperties
توضع هذه الخاصية مع الوسم < BODY> وتقوم بتثبيت خلفية الصفحة .
السبب: لأنه عند النقر على شريط التمرير الجانبي للمتصفح، يلاحظ أن الخلفية ثابتة بينما النص فقط ومحتويات الصفحة تتحرك.
وهذه الخاصية تأخذ دائما القيمة FIXED :
كود بلغة HTML:
<body bgproperties="fixed"> ... </body>
الخاصية LEFTMARGIN: التي تحدد الهامش الأيسر لكل الصفحة.
الخاصية TOPMARGIN: التي تحدد الهامش العلوي.
كود بلغة HTML:
<body leftmargin="45" topmargin="45"></body>
الحمدلله.
والصلاة والسلام على رسول الله وعلى آله وصحبه أجمعين
المشاركة التالية إن شاء الله، لاستخدام تقنية CSS
الواجب التطبيقي (2):
- استخدام <html dir=rtl> أو <html dir=ltr>
- استخدام صورة كخلفية :
 أو
أو

أو أي صورة أخرى .
وفقكم الله لما يحب ويرضى